地図を作成している時、迷わないように目印をあれこれ入れ込んでしまうと、肝心の目的地が目立たなくなってしまったということはありませんか?

ゴチャゴチャさせないように必要最低限に要素を削るべきという人もいるでしょう。でも、「迷った」という人が出てしまうと、どうしても丁寧に、どのコンビニの角で曲がって、どの郵便局を超えてから云々…と地図上でも説明したくなります。
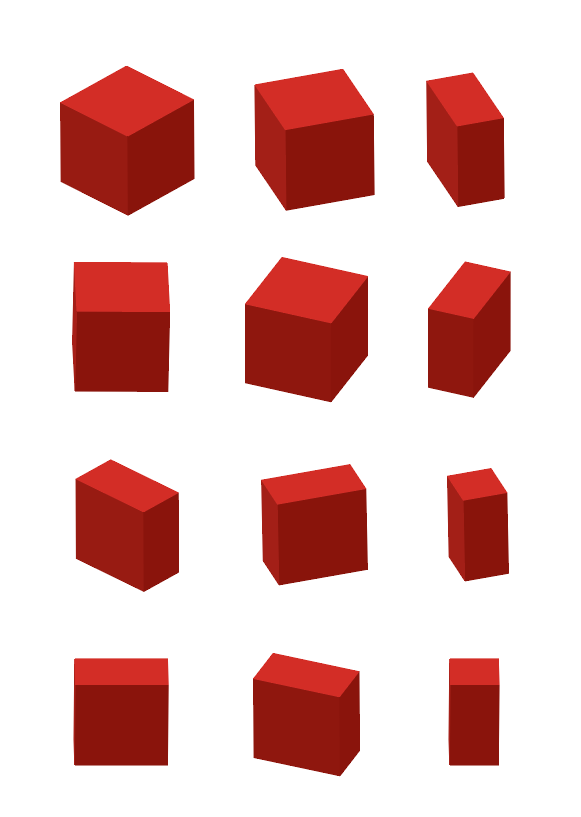
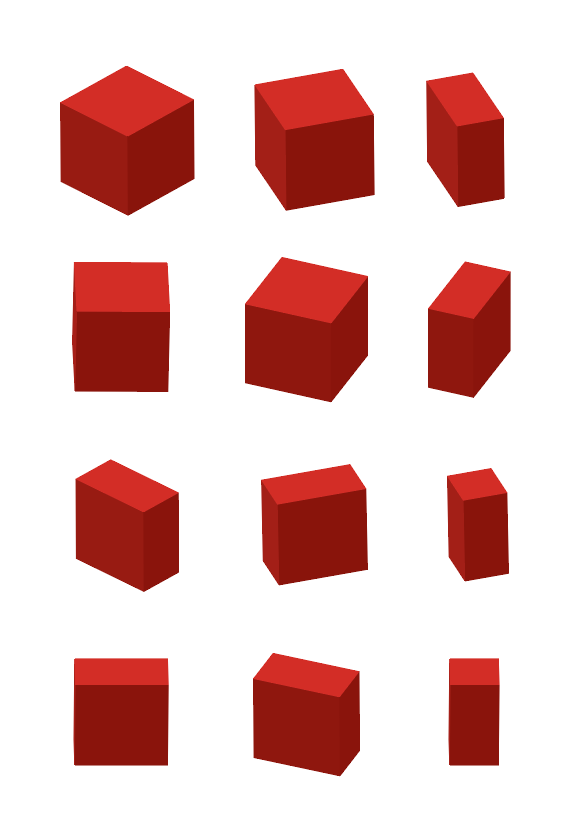
そんなとき、私は目的地を3D立体ビルディングにして目立たせています。
地図に掲載用の3D立体ビルディングのベクターとpng画像です。

画像データ
HEREonMap30.png 272×312pixels
HEREonMap30Thin.png 205×299pixels
HEREonMap45.png 361×337pixels
HEREonMap60wide.png 281×312pixels
HEREonMap70.png 336×357pixels
HEREonMap70Thin.png 208×324pixels
HEREonMap90.png 280×336pixels
HEREonMap90Thin.png 204×290pixels
HEREonMap90wide.png 266×281pixels
HEREonMap110Thin.png 182×293pixels
HEREonMap110wide.png 286×322pixels
pngデータ透明背景 72ppi
ベクターデータ
HEREonMap.ai illustratorCS以降
アピアランスパネル 3D押し出しベベルより各設定変更可能